严格的来说,由于图形界面与程序代码结合的太紧密,eMule(电骡)并不完全的支持换肤,但是你依然可以更改它的很多外观和样式。主程序可以自定义或改动的外观部分有:工具栏图片;eMule整体的图标、颜色和字体等;其他可以自定义或改动外观的附件有:迷你骡(MiniMule);消息通知栏;Web服务器(网页接口)的模版。
工具栏
工具栏既可以由很多图标来组成,也可以由一个单一的工具条图片来装饰。工具条图片文件的名称后缀为,“.eMuleToolbar.kad02.png”。
有一个简单的工具KadMule Toolbar可以用来制作工具条图片。
整体外观(皮肤)
eMule的皮肤文件默认放置在skins目录下,后缀为“.eMuleSkin.ini”的文件存储了皮肤的配置信息。在eMule目录下自带了一个可供参考的皮肤配置模版“Template.eMuleSkin.ini”。
在皮肤配置文件里可以定义的eMule的外观项有:
- 界面图标,系统托盘图标
- 文字颜色,背景颜色,高亮颜色
- “关于”图片(启动画面),工具条背景图片
- 迷你骡HTML模板
你可以可以参照这个模版来设计自己的eMule皮肤,除了手动编辑配置文件,还有一个图形界面的小工具Skinner可以用来制作eMule的皮肤配置文件。
当然使用别人制作好的皮肤或者工具条也是很方便的。一些提供有eMule皮肤和工具条下载的网页地址:
- http://www.emule-project.net/home/perl/general.cgi?rm=skins
- http://www.emule-mods.de/?skin=packs
- http://www.emuleskins.net/?page_id=11
- http://forum.emule-project.net/index.php?showforum=99
- 或者在eMule中搜索“eMule Skins”等相关关键词,类型为“压缩包”
使用方法:
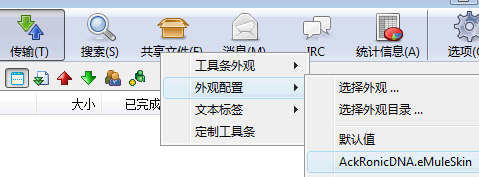
将下载好的皮肤或工具条图片的压缩包解压到你的skins目录。在工具栏上点击右键,然后可以在下拉菜单里随时更换工具条外观或外观配置。

其它的部分
打开选项->设置统计信息显示,可以更改统计信息窗口里统计图形的色彩,此外还可以更改系统托盘图标速度条![]() 的颜色。
的颜色。
消息通知栏
消息通知栏实际上是一个图片,然后由一个类似“Notifier.ini”的配置文件来设定文字和其它的样式。在eMule目录下自带了一个可供参考的通知配置模版“Template.Notifier.ini”,可以参照这个模版来设计自己的消息通知栏。
开启自定义的消息通知栏,需要打开preferences.ini,然后找到一行:
NotifierConfiguration=,
填上你自己的Notifier.ini的文件路径。注意:此过程需要关闭eMule进行。
配置文件“Notifier.ini”的说明请查阅《Customize Emule Notifier》。

上图为一个自定义的eMule通知栏样式
迷你骡
迷你骡(MiniMule)可以视为eMule的悬浮窗,可以显示一些eMule实时运行状态的信息。开启迷你骡的方法为,选项->常规->启用迷你骡。迷你骡的样式是由一个HTML页面模版来定义的,制作迷你骡模版请查阅《Miniemule Template》。
使用自定义的迷你骡模板,需要打开当前使用的皮肤配置文件*.eMuleSkin.ini,然后找到[HTML]段落下的“MiniMule=”并在后面填写迷你骡模版的文件路径。
在preferences.ini里的其它设置:
- MiniMuleTransparency=<0-100> (MiniMule窗口的透明度,可以填0到100的数值)

上图为一个自定义的MiniMule样式
Web服务器模版
Web服务器又叫网页接口,可以让你使用网页浏览器控制eMule。在选项->Web服务器->常规里可以为Web服务器指定网页模板文件,模版文件扩展名为“.tmpl”,eMule已经自带了两个模版文件“eMule.tmpl”和“eMule Light.tmpl”,如果你具有一定的Web编程基础,可以去制作自己的Web服务器模版。
本文作者:uralhan
1条评论隐藏
文中示例的皮肤或样式可以在下面下载:
自定义eMule通知栏样式 – 附emulefans版
eMule皮肤精选26款
精简版迷你骡(模仿eXcalibur)和假冒网络连接状态的任务栏图标
eMule工具条Bitmap下载[219个]