嚴格的來說,由於圖形界面與程序代碼結合的太緊密,eMule(電騾)並不完全的支持換膚,但是你依然可以更改它的很多外觀和樣式。主程序可以自定義或改動的外觀部分有:工具欄圖片;eMule整體的圖標、顏色和字體等;其他可以自定義或改動外觀的附件有:迷你騾(MiniMule);消息通知欄;Web伺服器(網頁介面)的模版。
工具欄
工具欄既可以由很多圖標來組成,也可以由一個單一的工具條圖片來裝飾。工具條圖片文件的名稱後綴為,「.eMuleToolbar.kad02.png」。
有一個簡單的工具KadMule Toolbar可以用來製作工具條圖片。
整體外觀(皮膚)
eMule的皮膚文件默認放置在skins目錄下,後綴為「.eMuleSkin.ini」的文件存儲了皮膚的配置信息。在eMule目錄下自帶了一個可供參考的皮膚配置模版「Template.eMuleSkin.ini」。
在皮膚配置文件里可以定義的eMule的外觀項有:
- 界面圖標,系統托盤圖標
- 文字顏色,背景顏色,高亮顏色
- 「關於」圖片(啟動畫面),工具條背景圖片
- 迷你騾HTML模板
你可以可以參照這個模版來設計自己的eMule皮膚,除了手動編輯配置文件,還有一個圖形界面的小工具Skinner可以用來製作eMule的皮膚配置文件。
當然使用別人製作好的皮膚或者工具條也是很方便的。一些提供有eMule皮膚和工具條下載的網頁地址:
- http://www.emule-project.net/home/perl/general.cgi?rm=skins
- http://www.emule-mods.de/?skin=packs
- http://www.emuleskins.net/?page_id=11
- http://forum.emule-project.net/index.php?showforum=99
- 或者在eMule中搜索「eMule Skins」等相關關鍵詞,類型為「壓縮包」
使用方法:
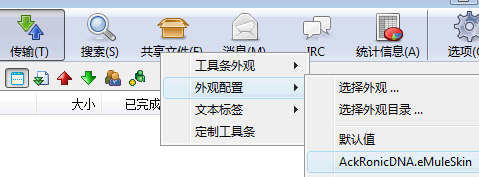
將下載好的皮膚或工具條圖片的壓縮包解壓到你的skins目錄。在工具欄上點擊右鍵,然後可以在下拉菜單里隨時更換工具條外觀或外觀配置。

其它的部分
打開選項->設置統計信息顯示,可以更改統計信息窗口裡統計圖形的色彩,此外還可以更改系統托盤圖標速度條![]() 的顏色。
的顏色。
消息通知欄
消息通知欄實際上是一個圖片,然後由一個類似「Notifier.ini」的配置文件來設定文字和其它的樣式。在eMule目錄下自帶了一個可供參考的通知配置模版「Template.Notifier.ini」,可以參照這個模版來設計自己的消息通知欄。
開啟自定義的消息通知欄,需要打開preferences.ini,然後找到一行:
NotifierConfiguration=,
填上你自己的Notifier.ini的文件路徑。注意:此過程需要關閉eMule進行。
配置文件「Notifier.ini」的說明請查閱《Customize Emule Notifier》。

上圖為一個自定義的eMule通知欄樣式
迷你騾
迷你騾(MiniMule)可以視為eMule的懸浮窗,可以顯示一些eMule實時運行狀態的信息。開啟迷你騾的方法為,選項->常規->啟用迷你騾。迷你騾的樣式是由一個HTML頁面模版來定義的,製作迷你騾模版請查閱《Miniemule Template》。
使用自定義的迷你騾模板,需要打開當前使用的皮膚配置文件*.eMuleSkin.ini,然後找到[HTML]段落下的「MiniMule=」並在後面填寫迷你騾模版的文件路徑。
在preferences.ini里的其它設置:
- MiniMuleTransparency=<0-100> (MiniMule窗口的透明度,可以填0到100的數值)

上圖為一個自定義的MiniMule樣式
Web伺服器模版
Web伺服器又叫網頁介面,可以讓你使用網頁瀏覽器控制eMule。在選項->Web伺服器->常規里可以為Web伺服器指定網頁模板文件,模版文件擴展名為「.tmpl」,eMule已經自帶了兩個模版文件「eMule.tmpl」和「eMule Light.tmpl」,如果你具有一定的Web編程基礎,可以去製作自己的Web伺服器模版。
本文作者:uralhan
1條評論隱藏
文中示例的皮膚或樣式可以在下面下載:
自定義eMule通知欄樣式 – 附emulefans版
eMule皮膚精選26款
精簡版迷你騾(模仿eXcalibur)和假冒網路連接狀態的任務欄圖標
eMule工具條Bitmap下載[219個]